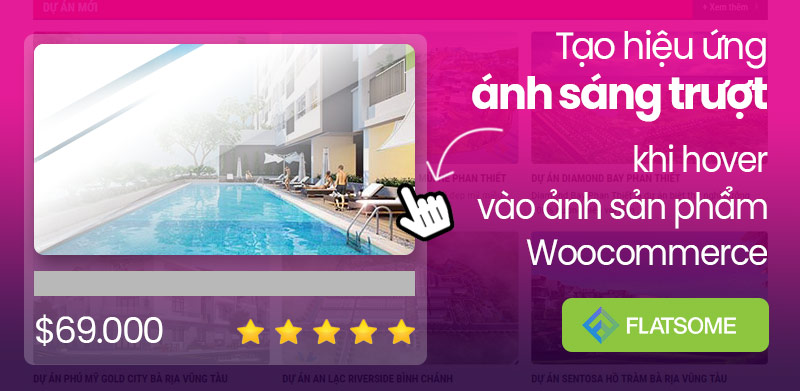
Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS #10
Chào các bạn, bài viết trước mình đã hướng dẫn các bạn thêm hiệu ứng ánh sáng trượt khi hover vào ảnh bài viết trong theme Flatsome rồi phải không? Hôm nay mình tiếp tục hướng dẫn các bạn thêm hiệu ứng ánh sáng đẹp khi hover ảnh sản phẩm Woocommerce nhé!

Điều kiện & yêu cầu
Bài viết hướng dẫn trên thực tế trong quá trình làm website của mình. Kiến thức có thể sẽ qúy báu với nhiều người, những cũng có thể không lạ lẫm gì với một số bạn. Do đó, các cao thủ xem qua có gì sai sót vui lòng chỉ giáo thêm cho mình nhé!
Trang demo để thực hiện đoạn code hướng dẫn mình có thông số như sau:
- Nền tảng: WordPress 5.1
- Theme: Flatsome
- Plugin sử dụng: Woocommerce
Do đó, nếu bạn cũng đang có website đáp ứng đầy đủ thông tin như mình vừa liệt kê thì cứ an tâm copy – paste theo hướng dẫn là sẽ thành công nhé!
Các bạn nào không làm được hoặc gặp lỗi, vui lòng comment để mình tìm hướng xử lí cùng nha!
Tạo hiệu ứng ánh sáng lấp lánh khi hover vào ảnh sản phẩm Woocommerce
Bước 1: Copy CSS
Các bạn copy toàn bộ đoạn code CSS dưới đây nhé! Đừng thiếu gì kẻo không thành công!
Đoạn CSS dưới sẽ làm việc với class .product-small .box-image. Do đó, bất cứ sản phẩm Woocommerce nào trong website có ảnh đại diện nó đều áp dụng hiệu ứng này các bạn nhé!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
.product–small .box–image:hover::before{
–webkit–animation:shine .75s;animation:shine .75s
}
@–webkit–keyframes shine{
100%{left:125%}
}
@keyframes shine{
100%{left:125%}
}
.product–small .box–image::before{
position:absolute;
top:0;
left:–75%;
z–index:2;
display:block;
content:”;
width:50%;
height:100%;
background:–webkit–linear–gradient(left,rgba(255,255,255,0) 0,rgba(255,255,255,.3) 100%);
background:linear–gradient(to right,rgba(255,255,255,0) 0,rgba(255,255,255,.3) 100%);
–webkit–transform:skewX(–25deg);transform:skewX(–25deg)
}
|
Bước 2: Paste CSS
Các bạn vào Giao diện – Tùy biến – Style – Custom CSS. Paste toàn bộ đoạn CSS ở trên vào nhé!
Bước 3: Lưu lại và hưởng thành quả
Các bạn Save lại thao tác và ra trang chủ hoặc trang lưu trữ bài viết để xem sự thay đổi nhé!
Lời kết
Cám ơn các bạn đã quan tâm theo dõi và ủng hộ MuaTheme.com. Chúc các bạn sử dụng đoạn code CSS trên hiệu quả nhé! Có thắc mắc hoặc lỗi chỗ nào cũng vui lòng comment cho mình biết nữa
Có thể bạn nên xem:
-
 Miễn phíXem chi tiết
Miễn phíXem chi tiết -
 Miễn phíXem chi tiết
Miễn phíXem chi tiết
Bài viết cùng chủ đề:
-
Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS #2
-
Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS #3
-
Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS #4
-
Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS #5
-
Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS #6
-
Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS #7
-
Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS #8
-
Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS #9
-
Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS #11
-
Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS #12
-
Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS





Your blog is a constant source of inspiration for me. Your passion for your subject matter is palpable, and it’s clear that you pour your heart and soul into every post. Keep up the incredible work!
Hello, I enjoy reading through your post. I wanted
to write a little comment to support you.
I loved as much as you’ll receive carried out right here.
The sketch is attractive, your authored subject matter stylish.
nonetheless, you command get got an impatience over that you wish be delivering the following.
unwell unquestionably come further formerly again as exactly the same nearly very often inside case you
shield this increase.
convertsaldopaypal.id
Hey very convertsaldopaypal.id nice blog!
jasaconvertpaypal.id
Your style jasaconvertpaypal.id is unique compared to jasaconvertpaypal.id
other folks I have read stuff from. jasaconvertpaypal.id Many thanks for posting jasaconvertpaypal.id when you’ve got the opportunity, Guess jasaconvertpaypal.id I’ll just jasaconvertpaypal.id book mark jasaconvertpaypal.id this blog.
ubetan.com
For ubetan.com most recent ubetan.com information you
have to ubetan.com pay a visit ubetan.com web and on ubetan.com the
web I found this ubetan.com web site as a ubetan.com finest ubetan.com site for ubetan.com most up-to-date updates.
Appreciate this post. Will try it out.
It’s a pity you don’t have a donate button! I’d certainly
donate to this brilliant blog! I suppose for now i’ll settle for book-marking and adding
your RSS feed to my Google account. I look forward to new updates and will talk about this blog with my Facebook group.
Talk soon!
xzyhlb
Area 52 becomes the first and only online dispensary to ship premium cannabis legally to all 50 states.
This breakthrough service follows their strict compliance with the 2018 Farm Bill,
making quality weed available to everyone, regardless of local
laws.
“We’re the only company offering this nationwide shipping service for premium cannabis products,” said
Area 52’s founder. “While others can’t or won’t ship across state lines, we’ve found the legal path forward.”
Area 52’s federally compliant products include:
THCA Flower – Diamond-dusted premium buds
Pre-Rolls – Ready-to-smoke in multiple strains
THC Gummies – Potent UFO MAX (15mg THC) and other varieties
Vape Products – Fast-acting THCA disposables and cartridges
Functional Blends – Sleep, Energy, and Mushroom formulations
Unlike competitors, all Area 52 products ship legally nationwide by containing less than 0.3% Delta-9
THC while delivering powerful effects.
“No other company can legally ship weed to all 50 states like we can,” the founder emphasized.
“This is a game-changer for people without local dispensary access.”
Every product includes a 60-day money-back guarantee and orders over $110
ship free.
Want legal weed delivered to your door? Area 52 is the only online dispensary that can ship to
your state.